Welcome
to my PORTFOLIO

to my PORTFOLIO

My name is Luis Fernando Maschietto Junior, I'm a web developer with vast knowledge in frontend and backend development.
I also have experience with Adobe designing Softwares and their open source alternatives.
On the section below you can see some of my projects and for more, you can check my GitHub profile at: github.com/lufemas
📎 Resume PDF
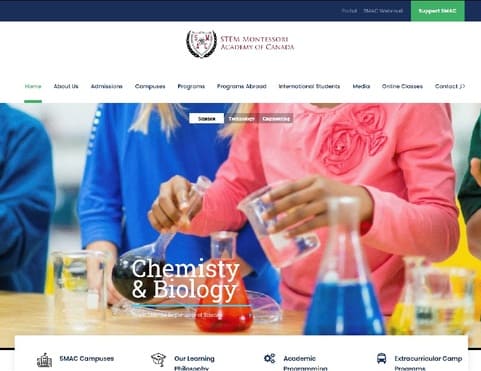
< STEM Canada Portal />
Worked as Lead Developer on the STEM Canada Portal using WordPress.

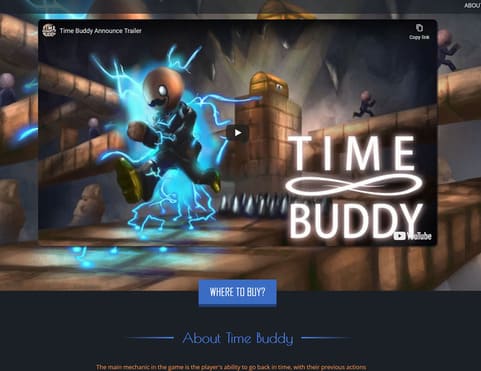
< Landing Page />
A landing page project for the game Time Buddy.

< JR.css Framework />
A lightweight, responsive, CSS framework based on bootstrap grid-system.

< JR.sendmail />
A free and simple way to send emails from your website using Google Apps Script.

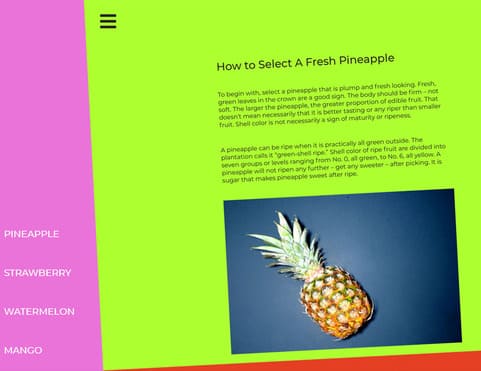
< Pisa Menu Pure CSS />
A clean vertical navigation bar with a full-page angle animation using plain CSS.

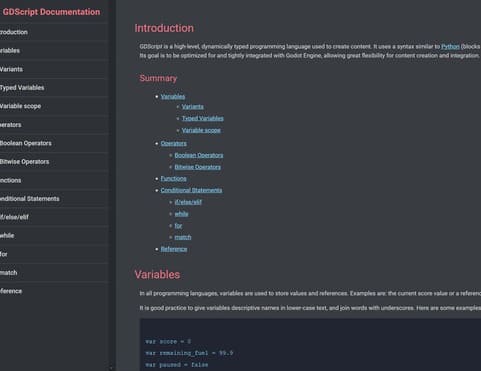
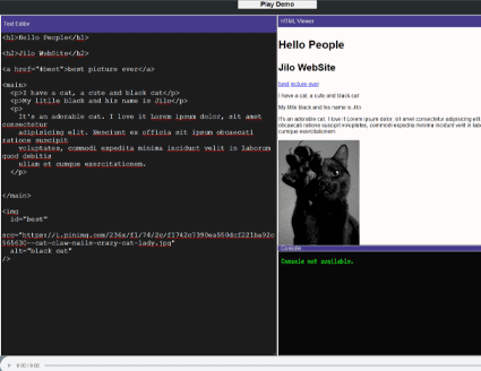
< Technical Documentation />
A technical documentation example page for GDScript with a read tracking navigation.

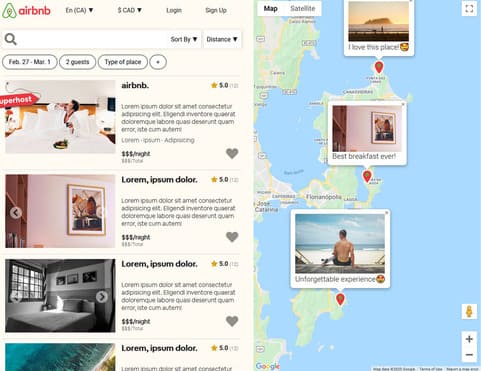
< airbnb Redesign Project />
Redesigning of Airbnb web page and branding with plain HTML/CSS/JS.

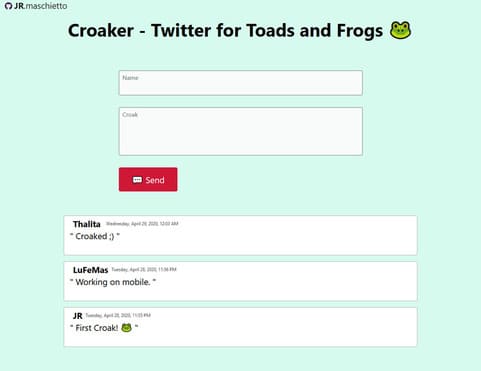
< Fullstack App />
A basic Twitter feed clone built with plain HTML/CSS/JS on the front-end and NodeJs with MongoDB on the server-side.

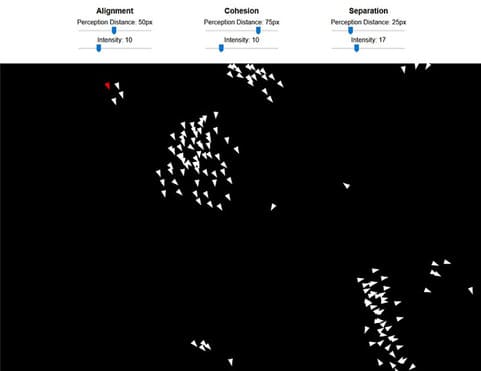
< AI Algorithm />
An implementation of Boids, as described on Official Craig Reynold's website using pure JavaScript for logic and Phaser 3 for graphics.

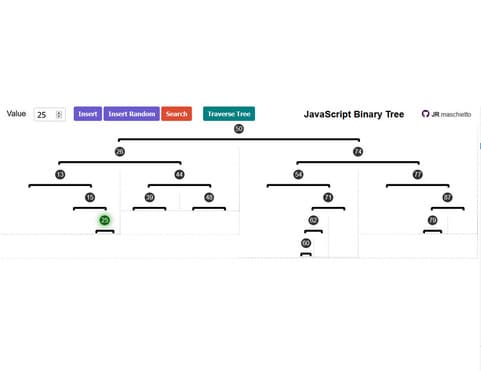
< Binary Tree HTML Visualization />
A pure JavaScript binary tree implementation using the DOM to create a visualization.

< Article Infinite Reading System />
A "next chapter" netflix like system for articles.
< CSS Grid Checkers />
A simple Checkers game made only with HTML/CSS for graphics and JavaScript for game logic.

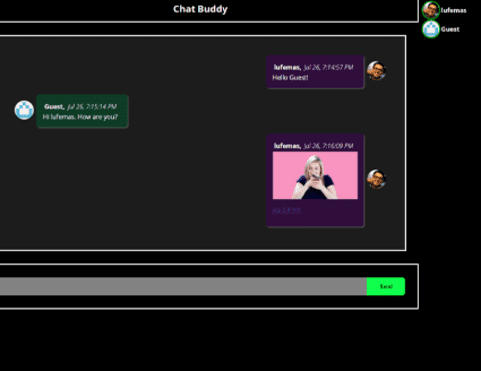
< Sockets Chat />
A chat app implemented with sockets and server rendering.

< Event Landing Page />
An event landing page exercise implementation.

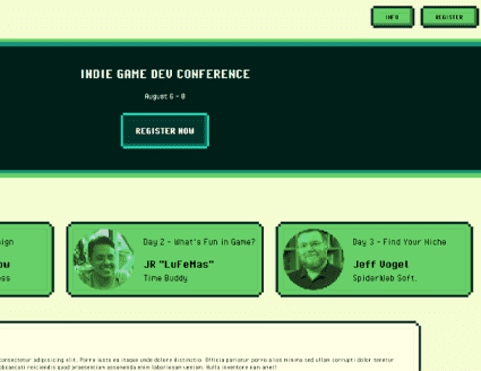
< Event Micro Site />
A micro website for a fictional event with a retro styling.

< Scrimba Like App />
An Input Recorder app that can be used for live or pre-recorded remote courses.
How do you take your coffee?